Shader Graphの超入門レシピ その4~タイリングとオフセット~
前回までの内容
Shader Graphの超入門レシピ その1~準備編~ - さわぐちFMオキーステーション
Shader Graphの超入門レシピ その2~エディタ画面と基本操作~ - さわぐちFMオキーステーション
Shader Graphの超入門レシピ その3~テクスチャブレンド~ - さわぐちFMオキーステーション
タイリングとオフセットノードを使ってみる
張り付けたテクスチャをタイリング(並べる)したり、オフセットを操作してUVスクロールしたり...ということができるノードです。まぁ実際に触りながら覚えていきましょう!
前回同様にUnlit Graphを作成します。名前は「TilingAndOffset」とかにしておきましょう。

テクスチャをタイリングをしてみよう
とりあえず「Sample Texture 2Dノード」を配置します。

次にSample Texture 2Dの左隣くらいに「Tiling And Offsetノード」を配置し「Out(2)」をSample Texture 2Dの「UV(2)」に繋げ、「Tiling」の数字を変えてみましょう。
 入力した値の分だけテクスチャの描画が繰り返されます。
入力した値の分だけテクスチャの描画が繰り返されます。
オフセット値を変更してスクロールしてみよう
スクロールするには値を何かしらで変え続けなければいけません。そこで、これからも頻繁に使用する「Timeノード」を使用します。

各出力値を見ていきます
| 名前 | 出力値 |
|---|---|
| Time | 経過時間、_Time.yと同等 |
| Sine Time | 時間の正弦、_SinTime.wと同等 |
| Cosine Time | 時間の余弦、_CosTime.wと同等 |
| DeltaTime | 前フレームからの経過時間、unity_DeltaTime.xと同等 |
| Smooth Delta | 平滑化されたDeltaTime 、unity_DeltaTime.zと同等 |
「Timeノード」はアニメーションをする際によく使われます。「とりあえず動かしたかったらTime使っておけ」くらいの感覚で覚えてもらって良いかなーと思います。 それでは「Vector2のノード」を作成し、y成分にTimeを繋げてみましょう。

Vector2のY値を時間で更新し続けるノードができました。試しに「Tiling And Offsetノード」のOffsetに繋げてみましょう。

無事スクロールを確認できました。
その他もろもろ
スクロールの速度を変更する
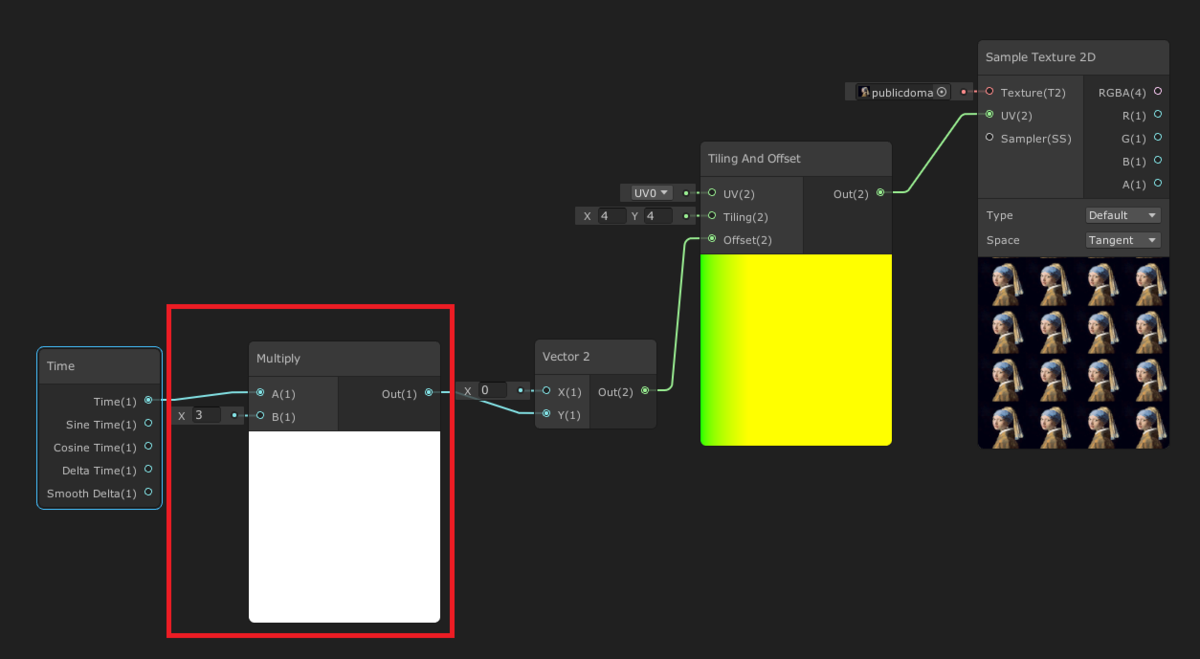
Timeノードの出力値に「Multiply(乗算)ノード」を繋げましょう。値を変えることでスクロール速度が変わります。

円を描くように動かす
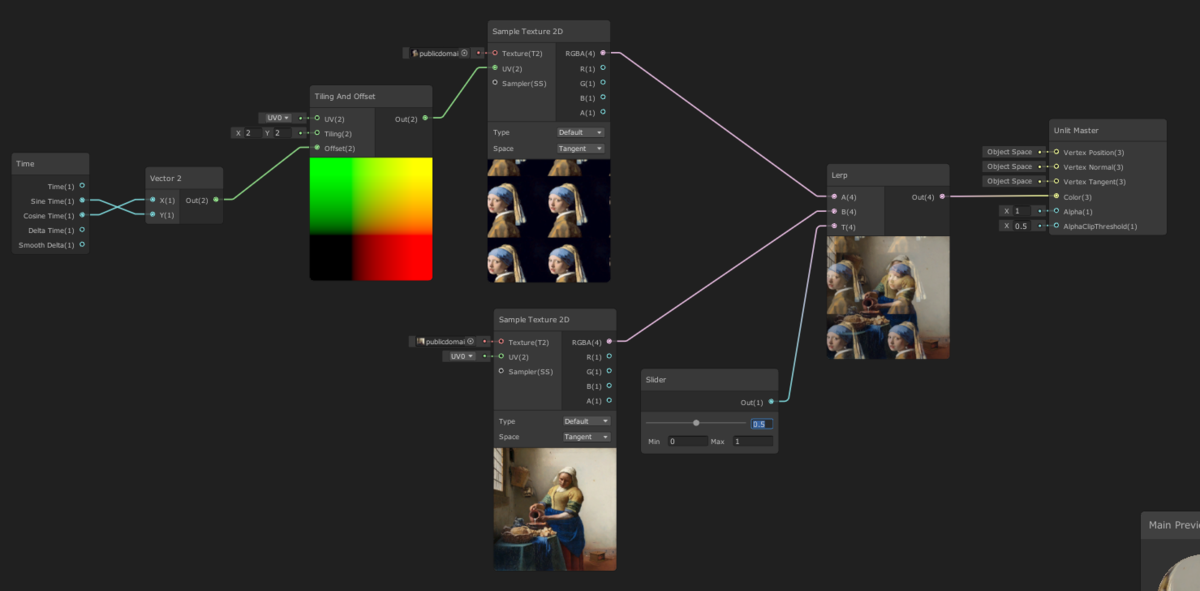
Sine TimeとCosine TimeをVector2のxyにそれぞれ設定します。

これらに前回のテクスチャブレンドを組み合わせてみると.....こんな感じでしょうか。

ブラックボードを使用して外からタイリング数やスクロール速度を変えるのも面白そうです。
というわけで本日はここまで!また次回!