Shader Graphの超入門レシピ その1~準備編~
はじめに
今から数年前「Cocos2d-x開発のレシピ」という本があって、その本はCocos2d-xの様々な機能を簡単なソースコード(1~2P程度)で記載してくれているという、とても素晴らしい本でした。 実際にそのレシピに書かれている機能を組み合わせるだけでもゲームやアプリが作れたので当時非常に重宝したのを覚えています。(Amazonの「なか見!検索」から目次を見てもらえれば粒度がわかると思います)
この連載記事ではレシピ本のような簡潔さを踏襲しShader Graphで作れる非常に最小限のコードやノードの紹介を連載できたらなと思っています。
僕自身シェーダーに強くないので備忘録も兼ねてますが、何かの役に立てれば幸いです。
プロジェクトのセットアップ
Shader GraphはSRP(Scritable Rendering Pipeline)で動作します。本記事は超入門ということなので、テンプレートのプロジェクトを作成しそれをそのまま使用します。記事中のUnityはUnity 2019.3.xを使用しています。

- テンプレート:Universal Project Template
- プロジェクト名:ShaderGraphSandbox_2019
- 保存先:適当な場所
入力を終えたら「作成」ボタンを押下してください。
長い読込が終え、以下のような画面が開かれます。
 テンプレートを使用したので、様々なアセットも付属された状態でプロジェクトが作成されました。次の項目では不要なアセットを削除したりしながらプロジェクトの見通しをよくしていきましょう。
テンプレートを使用したので、様々なアセットも付属された状態でプロジェクトが作成されました。次の項目では不要なアセットを削除したりしながらプロジェクトの見通しをよくしていきましょう。
プロジェクトの整理
File→New Sceneで新規にシーンを作成します。

不要なアセットを削除しましょう。ProjectビューのAssets直下にある「ExampleAssets」「Materials」「Presets」「Scenes」「Scripts」「TutorialInfo」「Readme」をそろぞれ選択しDeleteしてください。
削除完了したらSettingsのみが残っているはずです。
 ※間違って異なるファイルを削除してしまった場合「ゴミ箱」にそのまま入っているはずなので該当のファイルを選択し「元に戻す」を選びましょう。
※間違って異なるファイルを削除してしまった場合「ゴミ箱」にそのまま入っているはずなので該当のファイルを選択し「元に戻す」を選びましょう。
次にAssets直下に「Scenes」というフォルダを新規に作成し、そこに現在開いているシーンを保存したいと思います。 ProjectビューのAssets→右クリック→Create→Folderで「Scenes」と入力し作成します。

Scenesに今作成したシーンを保存します。File→Saveを選択します。

ダイアログが開かれるのでScenesフォルダ内に入り、名前を「ShaderSample」としてシーンを保存しましょう


Shader Graphを作ってみる
ちゃんと現在のプロジェクトで作れるかテストしてみましょう。ProjectビューのAssets直下で右クリック→Create→Shader→Unlit Graphを選択します(Unlit Shaderではないので注意!)。名前はそのまま「New Shader Graph」で構いません。


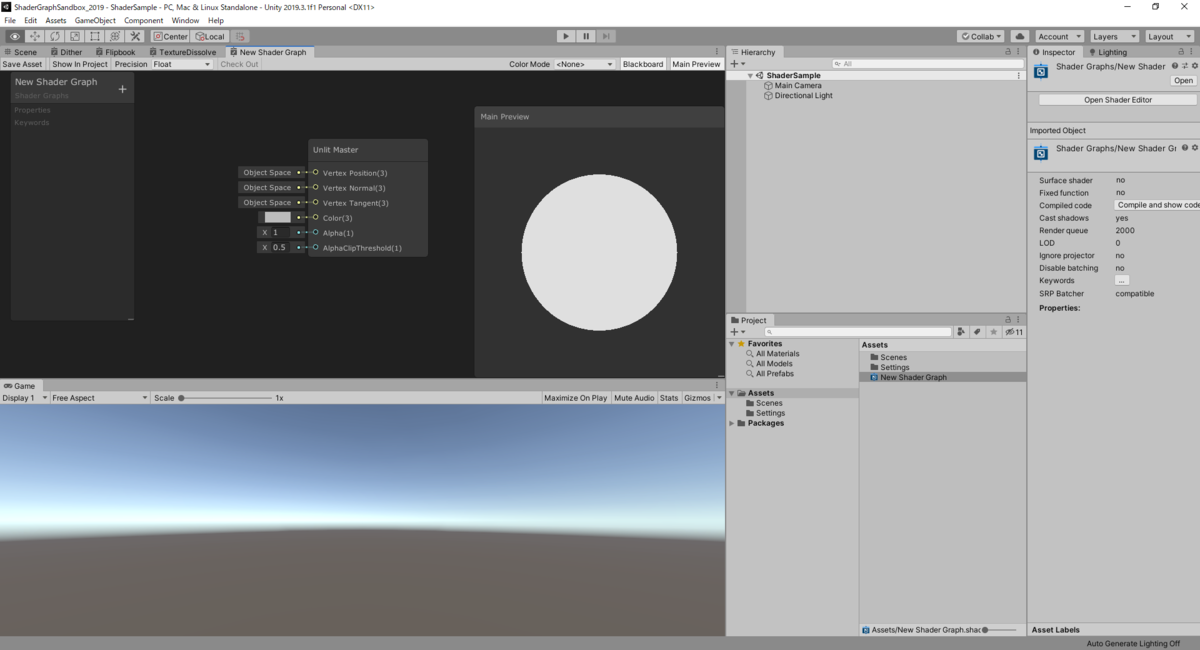
作成した「New Shader Graph」をダブルクリックで開きます。

ノードエディタが無事に開かれれば完了です。これでShader Graphを書き始める準備が整いました。 先ほど作成した「New Shader Graph」は削除しても大丈夫です。
それではまた次回。