Shader Graphの超入門レシピ その5~Flipbookノードを使用したテクスチャアニメーション~
前回の内容
テクスチャアニメーション
1枚のテクスチャの座標を切り替えてアニメーションを行います。要するにパラパラ漫画ですね。Shader Graphは「Flipbookノード」を使用する事で実現できます。
素材の準備
今回の素材は「ぴぽや倉庫」様よりお借りいたします。
記事中では「エフェクト戦闘(基本)」を使用します。
シェーダーの作成
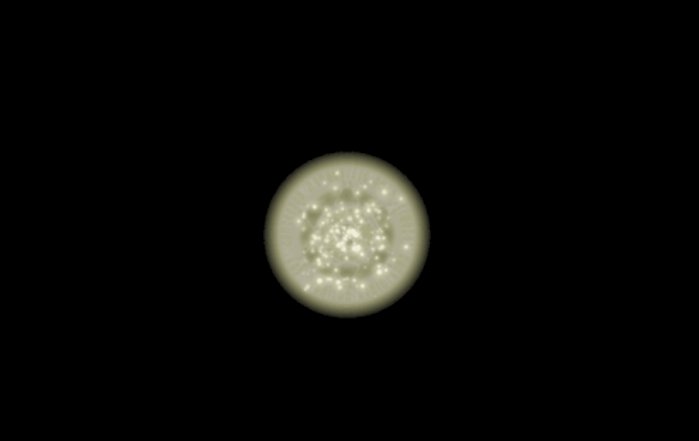
「FlipbookAinmation」という名前でUnlig Graphのシェーダーを作成し、続けてダウンロードした素材からアニメーションで使いたいテクスチャをインポートします。記事内ではカッコよさそうなこのテクスチャを使用します。


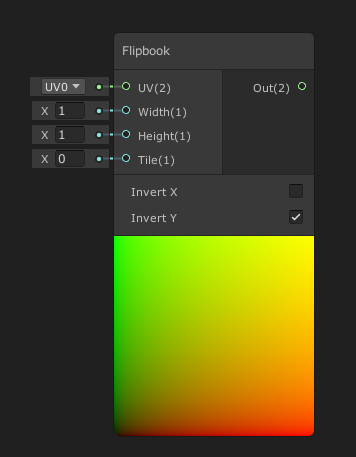
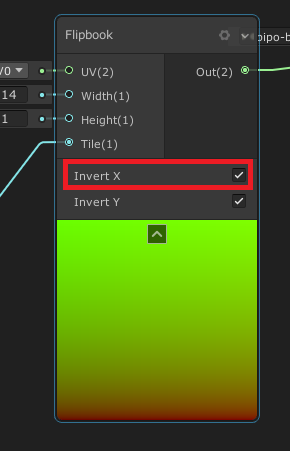
まずは今回の主役である「Flipbookノード」を追加します。

| 入力値 | 説明 |
|---|---|
| UV | 入力UV値 |
| Width | 水平タイルの量、横方向の枚数 |
| Height | 垂直タイルの量、縦方向の枚数 |
| Tile | タイルのインデックス |
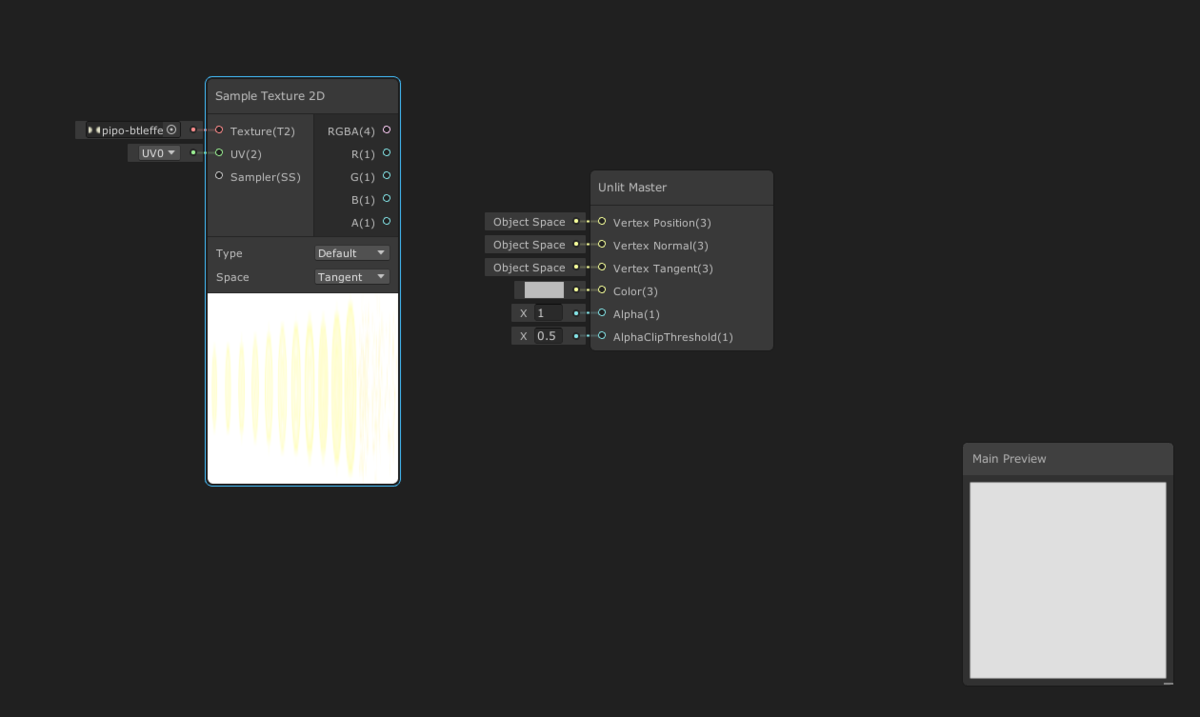
今回サンプルで使用する画像は、横方向に14枚連なっているのでWidthに14と入力します。一度Sample Texture 2DのUVに繋げてみましょう。
 これであとは「Tile」の値を変更すればアニメーションができそうです。ということでアニメーションを行うための「Timeノード」を繋げるのですが、速度を変更する「Multiplyノード」と小数点を切り捨てる「Floorノード」を間に挟みます。
これであとは「Tile」の値を変更すればアニメーションができそうです。ということでアニメーションを行うための「Timeノード」を繋げるのですが、速度を変更する「Multiplyノード」と小数点を切り捨てる「Floorノード」を間に挟みます。

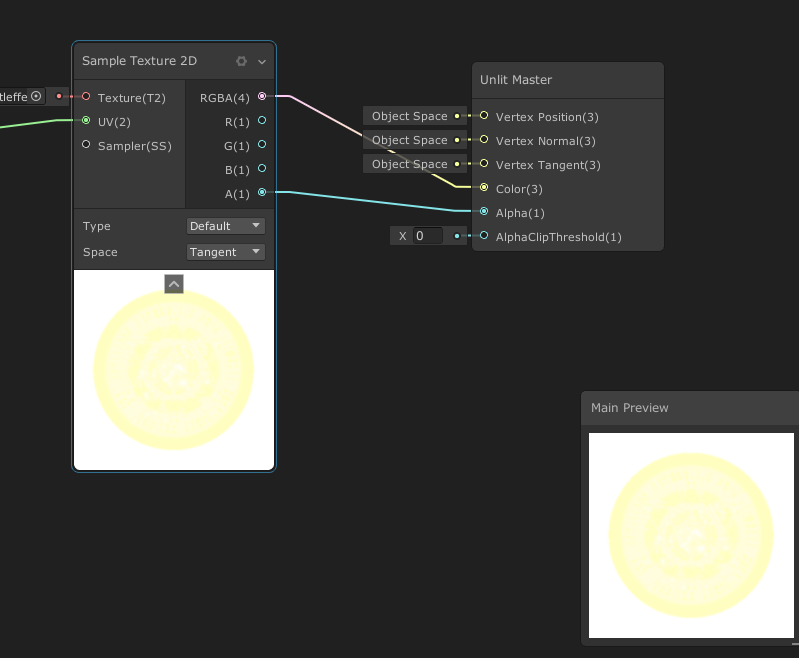
最後に「Sample Texture 2Dノード」のRGBAをマスターノードのColorへ、A(1)をAlphaにそれぞれ繋ぎます。AlphaClipThresholdは0にしておきます。

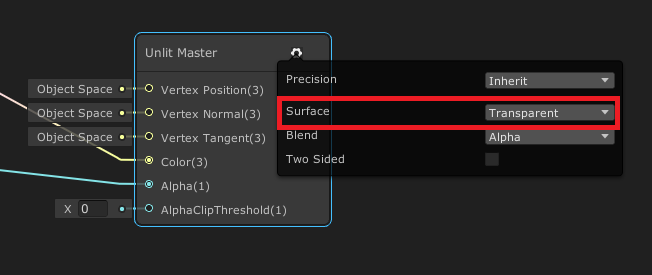
さぁこれで完成...と思ってMain Previewを見ても背景透過されてません。マスターノードで「Opaque(不透明)」か「Transparent(透明)」かを選択できるので「Transparent」に設定しておきます。設定はマスターノードの歯車マーク→Surafaceの項目を変更するだけです。

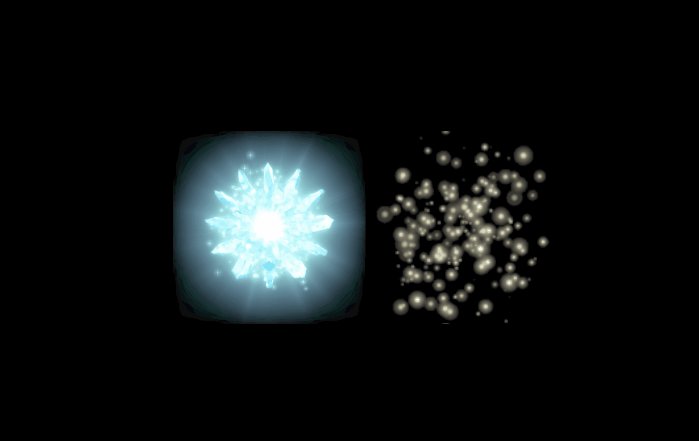
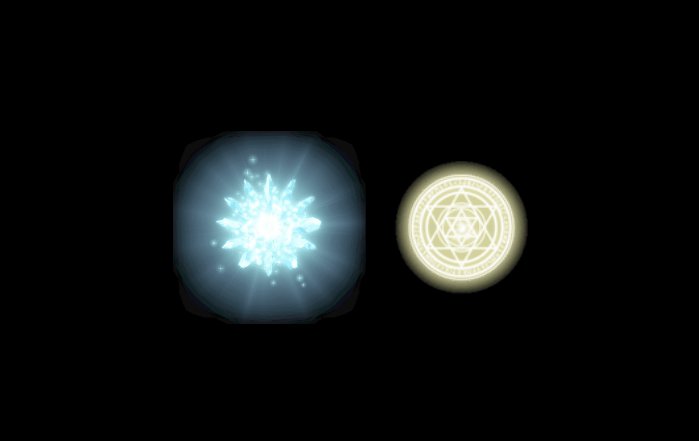
ここまで出来上がったら実際にマテリアルを作成して挙動を確認してみましょう。

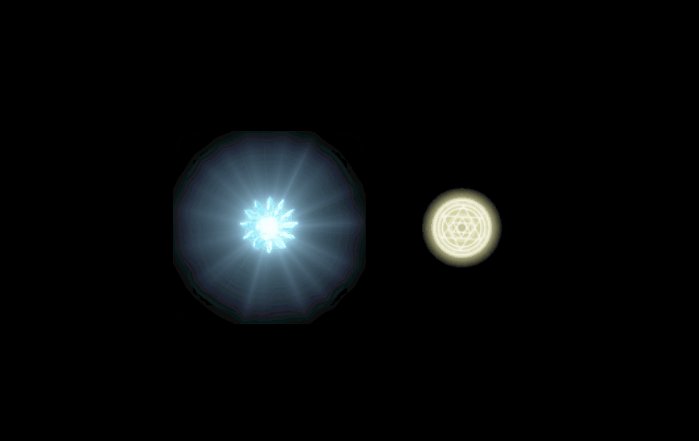
アニメーションを逆再生
FlipbookのInvertXにチェックをつけることでインデックスによるタイルの参照が「左→右」だったのが「右→左」に変わります。InvertYの場合は「上→下」が「下→上」になります。

アニメーションが2段にわかれたテクスチャの場合
例えば以下のように上下に分かれていた場合

何も考えずにFlipbookのWidthとHeightに値を入れればOKです。この場合Width = 5、Height = 2ですね。ちなみにデフォルトでInvertYにチェックがついているので外しておきます。


というわけで本日はここまで!また次回!