Shader Graphの超入門レシピ その3~テクスチャブレンド~
前回までの内容
Shader Graphの超入門レシピ その1~準備編~ - さわぐちFMオキーステーション
Shader Graphの超入門レシピ その2~エディタ画面と基本操作~ - さわぐちFMオキーステーション
テクスチャブレンドをやってみる
前回、前々回でエディタの基本的な見方や操作を紹介しました。今回は実際にノードを使用し2枚のテクスチャをブレンドして表示する方法を紹介したいと思います。

サンプルではこの2枚のテクスチャを使用します。ヨハネス・フェルメールの名画「真珠の耳飾りの少女」と「牛乳を注ぐ女」ですね。素材はこちらからお借りしました。
ダウンロードした画像はアセットの中に「Texture」というフォルダを作りそこに格納しておきます。
テクスチャブレンドはざっくり説明すると
- 「テクスチャの色を取得する方法」
- 「色を合成する方法」
が分かればすぐに作ることができます。ここで紹介するノードは今後も頻繁に使用するので是非覚えておきましょう。
シェーダーを作成する
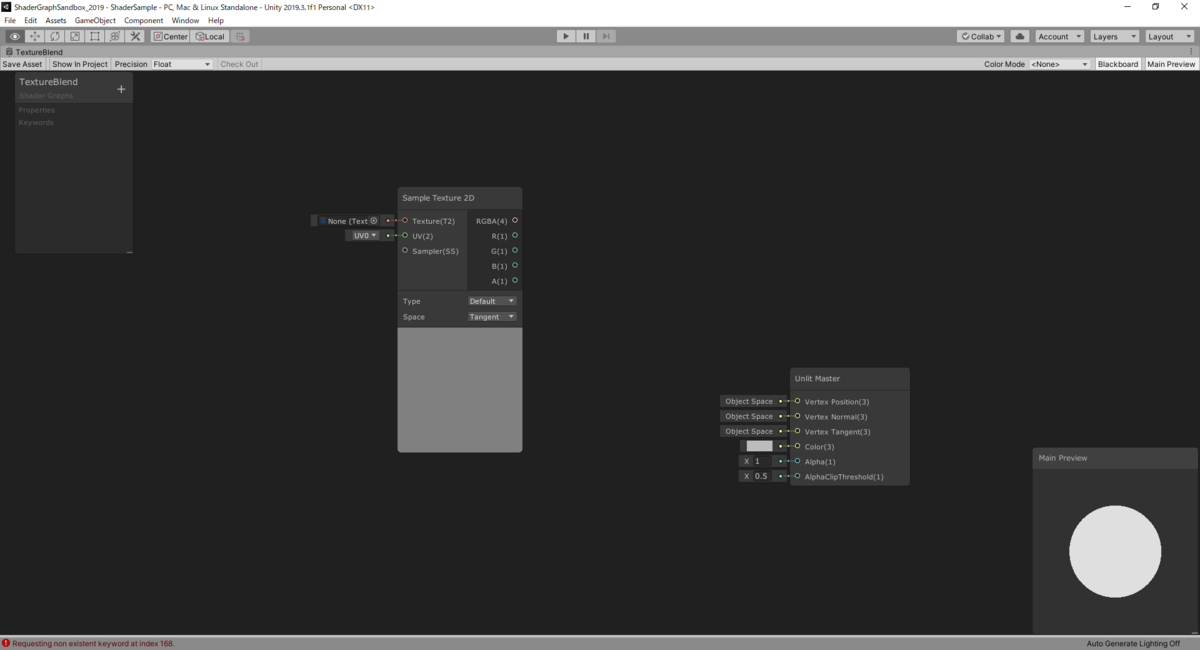
「Unlit Graph」を「TextureBlend」という名前で作成しダブルクリックでエディタを開きます。

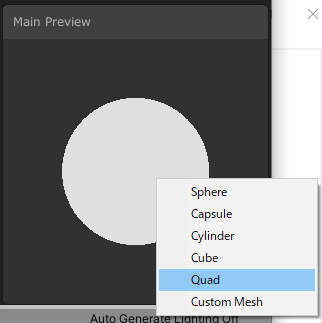
まずはじめにメインプレビューを右クリックしQuadを選択しておきましょう。

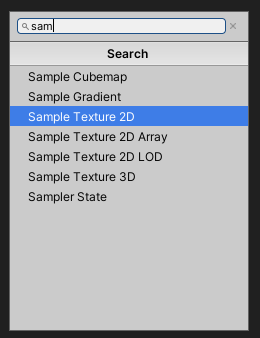
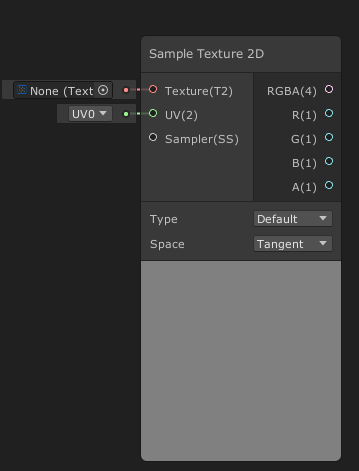
それでは実際にノード作成します。指定したテクスチャから色を取得するには「Sample Texture 2D」ノードを使用します。ノードを入力する方法は「スペースキーを押す → 検索欄にノード名を入力する」が一番早いと思うので検索欄に「sam」とか入力してSample Texture 2Dを選択しましょう。


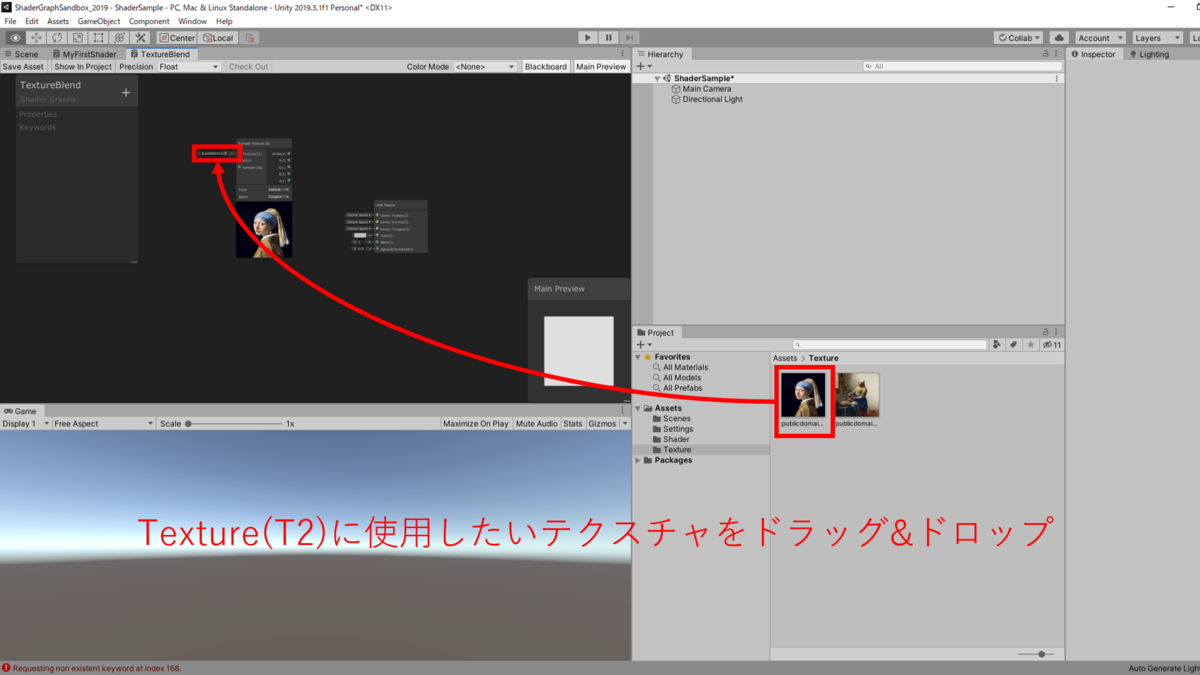
このノードの「Texture(T2)」の入力欄に取得したいテクスチャを設定します。やり方は単純にドラッグ&ドロップでOKです(下図参考)

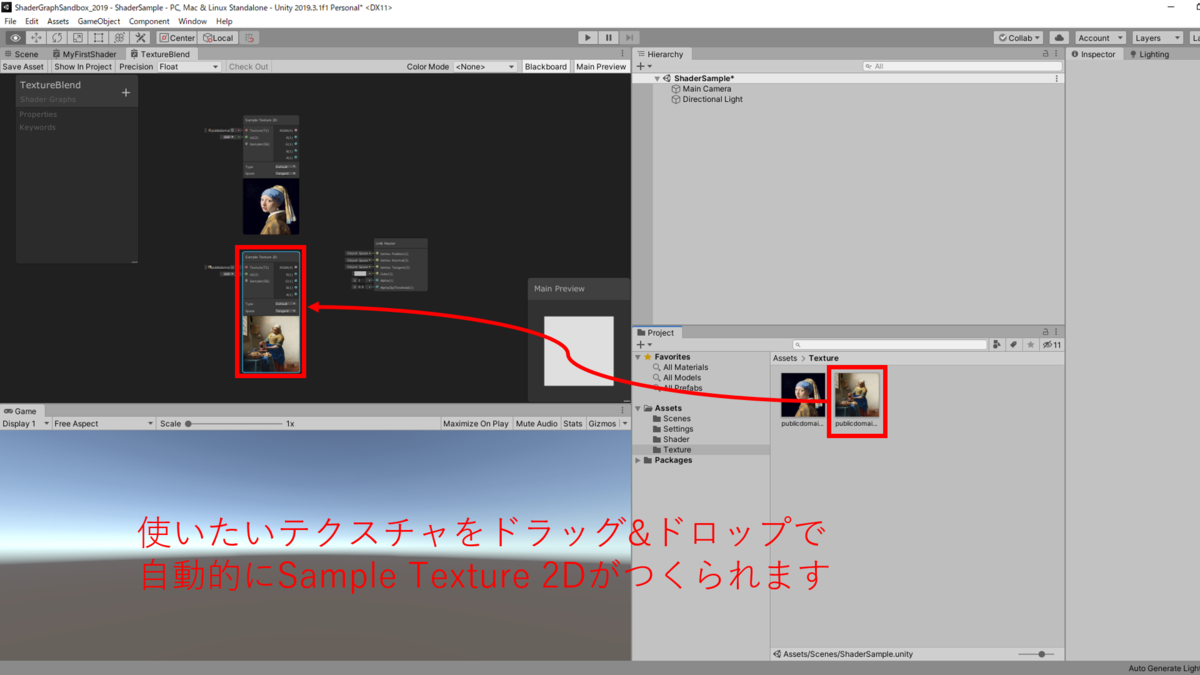
次に合成するもう一枚のSample Texture 2Dも作成します。実は先ほどの「Sample Texture 2Dを作る→テクスチャをノードのTexture(T2)にドラッグ&ドロップ」という手順を踏まなくても「使いたいテクスチャをエディタにドラッグ&ドロップする」でノードを追加することもできます。次はこちらの方法で追加してみましょう。(下図参照)

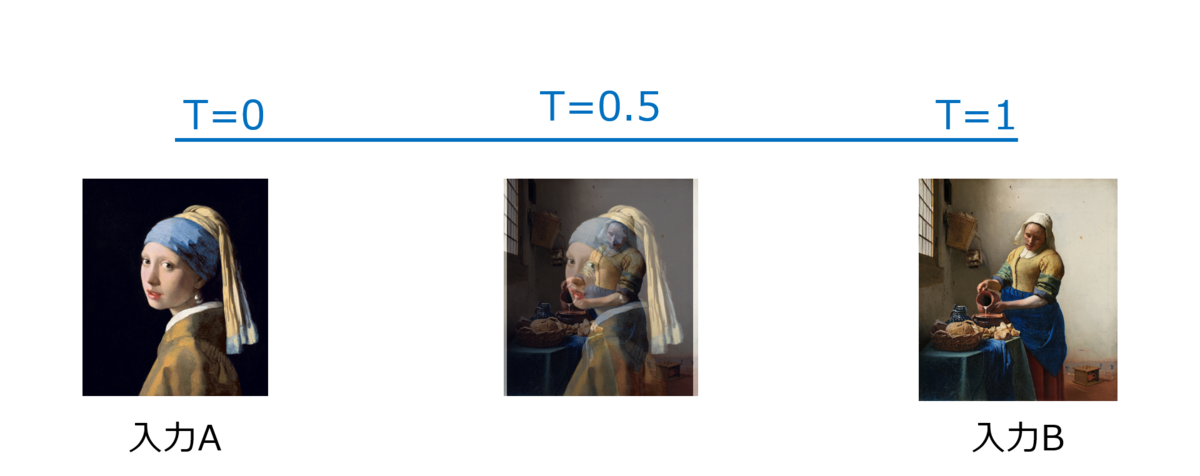
ブレンドするテクスチャの準備ができたので次は2つのテクスチャを合成するノードを追加したいと思います。色々な方法がありますが、今回は入力された2つの値を補間してくれる「Lerpノード」を使用します。Lerpを使用し、入力Aと入力Bにテクスチャを設定しTの値を0~1の範囲で設定し合成を行います。

Lerpノードを追加し、AとBにそれぞれテクスチャの出力値を入力しましょう。

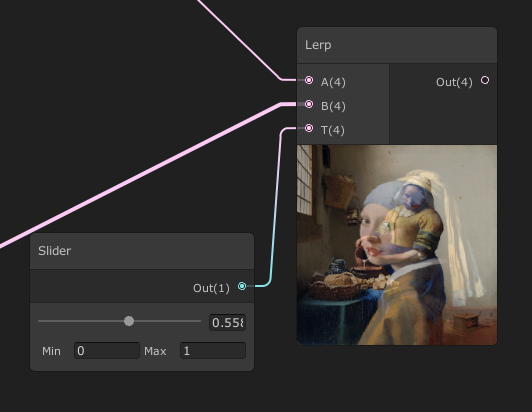
次にLerpノードの「T値」を設定するノードを追加しましょう。Tの値には「Sliderノード」を設定しましょう。このノードは最小値から最大値をスライダーで指定できる便利なノードです。

試しにSliderの値を変更してみます。うまく2枚のテクスチャが合成されるか確認してみましょう。

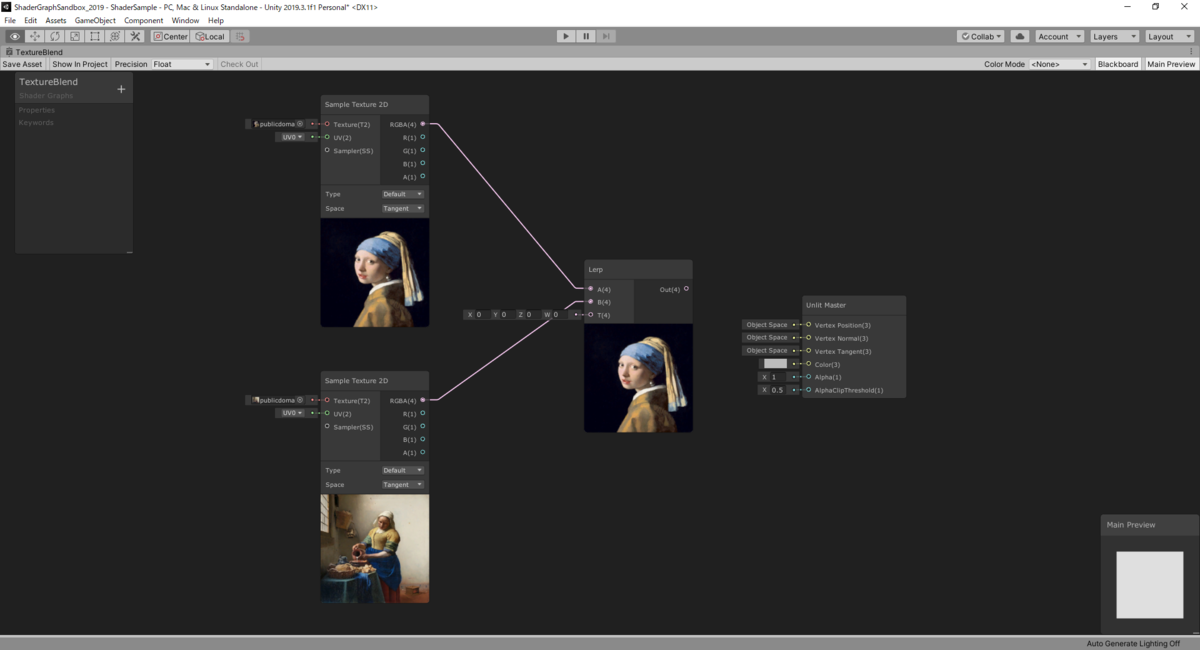
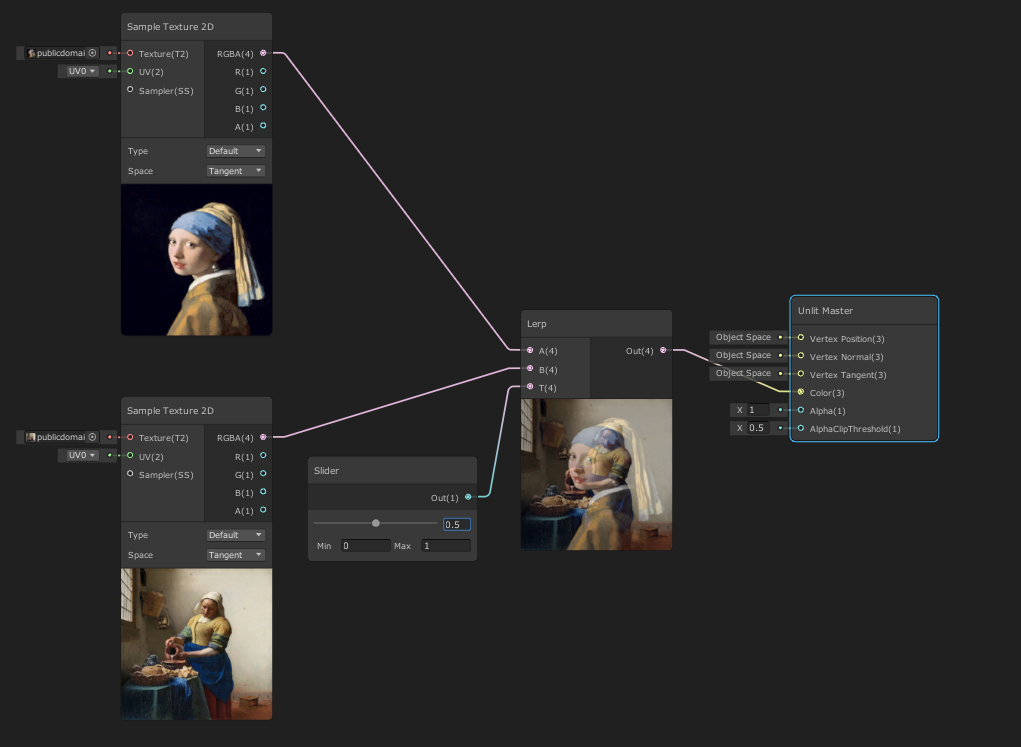
最後にLerpの出力値をマスターノードのColorに設定して完了です。以下が今回の完成図になります。メインプレビューにきちんと出力されていることを確認し、忘れずにSave Assetをしておきましょう。

実際にオブジェクトに適用する
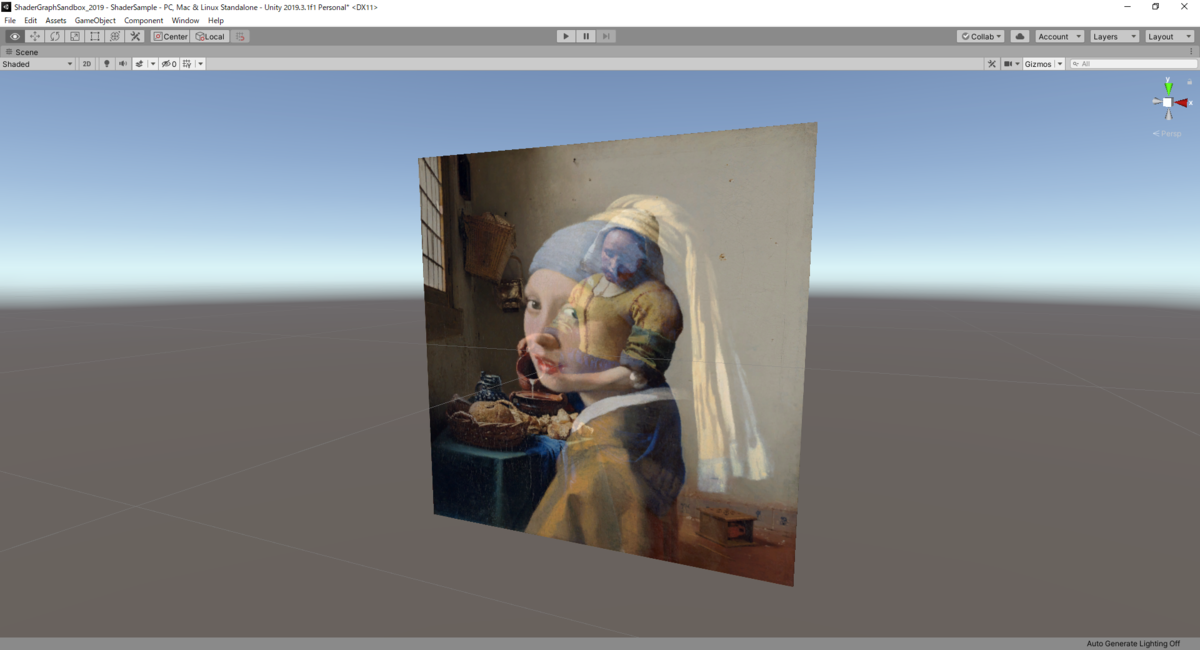
Shaderからマテリアルを作り(前回参照)Quadオブジェクトを作成し張り付けてみましょう。

ブラックボードを使用してみる
「2枚のテクスチャ + Tの値」をそれぞれ外部から指定できるようにブラックボードにパラメータを追加してみましょう。
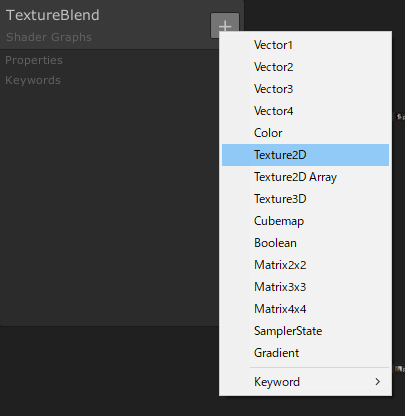
ブラックボード右上の「+ボタン」を押下し「Texture2D」を選択します。

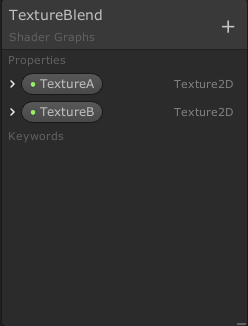
名前は「TextureA」とかにしておきます。既に決定してしまった場合、名前を右クリック「Rename」で編集できます。 同様の手順で「TextureB」も作成します。

プロパティはエディタにドラッグ&ドロップする事で値を使用する事ができます。今追加した2つのテクスチャをSample Texture 2Dの入力値に設定しましょう。

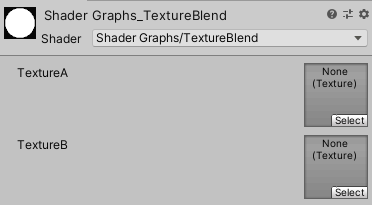
一旦ここでSaveAssetを押し、マテリアルのInspectorを確認します。すると以下のようにTextureを入力できるようになっているはずです。

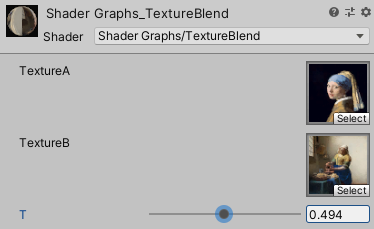
あとはテクスチャを渡してあげれば先ほどと同様の結果となります。
同じ方法でSliderの値をVector1型に置き換えることでTの値も外から編集可能となります。


非常にシンプルなサンプルでしたがノードやブラックボードの基本的な使い方はなんとなくわかってもらえたかと思います。
それではまた次回。